
问:何为 text-shadow?
答:Text-shadow 就是文字影子、看以下参考:
类型 1 -
类型 2 -
以上就是参考字样啦、明不?
类型 ①
1. 设计 → 修改 HTML
2. 选择你要添加 text-shadow 的地方,添加以下代码:
text-shadow: 1px 0px 0px #eee,-1px 0px 0px #ffffff,0 1px 0 #eee,0 -1px 0 #eee,1px 2px 1px #888;
3. 预览看看,即可保存。

类型 ②
1. 设计 → 修改 HTML
2. 选择你要添加 text-shadow 的地方,添加以下代码:
3. 预览看看,即可保存。

1. 设计 → 修改 HTML
2. 选择你要添加 text-shadow 的地方,添加以下代码:
text-shadow: 2px 2px 2px #ccc;
3. 预览看看,即可保存。
小解释
红色代码:字体边框的颜色
红色代码:字体边框的颜色
紫色字体:字体影子的颜色
备注
代码必须添加在 {...} 之间。
代码必须添加在 {...} 之间。


更新教学 -
很多人说不明白或者不懂要怎么使用,没关系,我来教教大家怎么使用呗 XD
如何使用这项效果
1. 设计 → 修改 HTML
2. 按 Ctrl+F 寻找代码 ]]></b:skin>
3. 在 ]]></b:skin> 上面添加一组代码,例子:a{ / cute{ / boy{ / girl{ 等等等
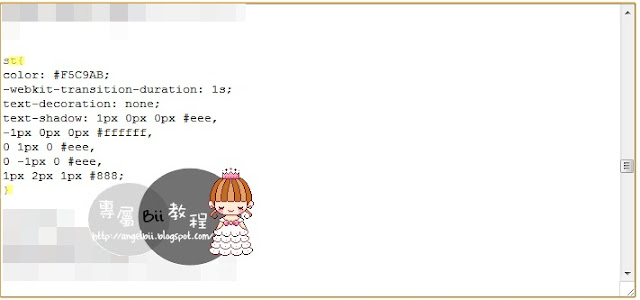
4. 然后再 {...} 之间添加这项效果的代码,看图:

看到不?每一个代码都一定要放在 {...} 之间的
5. 保存。
提示
♥ 当你要使用那个效果在你的帖子时,按 HTML 方式来打你的帖子,然后添加 <cute>内容</cute>,那么,你的内容就会有这项效果了。
♥ 记住,你之前的代码放什么字,你 <...> 里面就要放些什么字,比如你之前的代码是 beauty{...},那么你在写帖子的时候,就要放成 <beauty>内容</beauty> 了。
备注
♥ 这项效果也可以使用在文章标题 / 小工具标题 等等等
♥ 代码一定不可以是 b{ / u{ / i{ / s{ ,因为这些字母已经代替着指定的代码了 ( bold / underline / italic / strike )
Categories: Bii の語法筆記
不明白 >__________<
ReplyDelete嗯?哪里不明白?
Delete如果我要弄类型2,我想加在文章标题,那>>text-shadow: 2px 2px 2px #ccc;要放在那里??
ReplyDelete寻找 h3.post-title { 代码,添加进去 :)
Delete-replied by Bii.
thx for ur tutprials, i did it! TQ~ ^^v
ReplyDelete