因此,教材部落格暫時不關閉先。等我把這個部落格所需的設計素材準備好之後,再來開工。哇咔咔。因為我明白,如果一連幾天把部落格關閉,可能會造成大家的不便說 << 其實你沒那麼重要 ! 好唄,我懂了 T^T 總之,最近會儘量在換設計前把教材發佈完畢說。
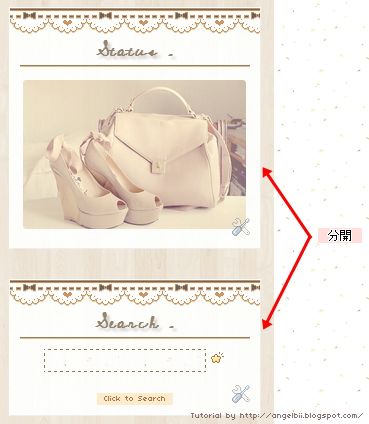
好了。先說這一次要發佈的教程 : 將 sidebar 小工具分開。會決定先發佈這篇教程是因為大家要求的那個置放蕾絲在 sidebar 的教程,需要到這個效果。所以我就根據順序要發佈了。發了這篇教程后,就會發佈置放蕾絲在 sidebar 的教程了。希望大家會喜歡了,敬請期待喲。

- Tutorial requested by Janice -
1. 模板 - Edit HTML
2. Ctrl + F 尋找代碼
/* Widgets3. 在這個代碼下面把以下的代碼加上去:
----------------------------------------------- */
.sidebar .widget{4. 預覽看看,效果有沒有出現,或有沒有不小心刪到其他代碼,即可保存。
background: url(背景網址);
border: 1px solid #ccc;
padding: 10px;
}
小解釋
紅色代碼:背景圖片的網址
紫色代碼:邊框的粗度、類型、顏色
藍色代碼:內容與邊框之間的距離
額外知識
你可以為你的 sidebar 添加更多的效果喲。例如:
# 有形狀的邊框(參考此教程)
# 內容字體有影子(參考此教程)
等等等... 你想要的效果都可以添加進去 :)
Categories: Bii の語法筆記, 關於小工具
- 请问怎样才能Copy代码 ?
ReplyDelete按着 keyboard 上的 Ctrl+C 拷贝代码。
Delete-replied by Bii.
根本找不到 /* Widgets
ReplyDelete----------------------------------------------- */ 的?
可能是有空行的关系,所以找不到。
Delete你可以试试 /* Widgets 这样 /3\
-replied by Bii.
~谢啦 ~
ReplyDelete有形状的边框的 code 加在那里? 上面吗?
ReplyDelete一样啊,加在 {...} 里面
Delete-replied by Bii.