
- Tutorial requested by R-kang -

(Rkang, 抱歉哟、使用了你部落格的图片来做示例图)
1. 设计 → 修改 HTML
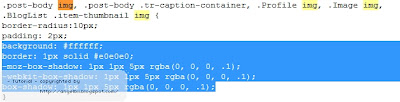
2. Ctrl + F 寻找代码 .post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
3. 把 .post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img { 里面的 box-shadow 代码删除掉:

4. 预览看看有没有效果,即可保存。
注:你们也可以在这个代码里,添加你们想要的效果。
Categories: Bii の語法筆記, 關於圖片
谢谢你
ReplyDelete